你真的懂图标设计吗?
[TOC]
**by jovi **
引言
首先, 在开始使用图标之前, 您需要清楚地理解什么是图标, 它是怎么产生的。下面将介绍一下图标设计简史。
如果我们在字典中查找 “图标” 这个词, 我们会遇到很多不同的意义, 从"一些神圣人物的代表"、“一个被崇拜的人或对象"到 ”计算机标志“。百度百科定义是:
图标是具有明确指代含义的计算机图形。其中桌面图标是软件标识,界面中的图标是功能标识。它源自于生活中的各种图形标识,是计算机应用图形化的重要组成部分。
图标是具有指代意义的具有标识性质的图形,它不仅是一种图形,更是一种标识,它具有高度浓缩并快捷传达信息、便于记忆的特性。它不仅历史久远,从上古时代的图腾,到现在具有更多含义和功能的各种图标,而且应用范围极为广泛,可以说它无所不在。
一个国家的图标就是国旗;一件商品的图标是注册商标;军队的图标是军旗;学校的图标是校徽;同时它也在各种公共设施中被广泛使用,如公厕标识、交通指示牌等等;
我们通过图标看到的不仅仅是图标本身,而是它所代表的内在含义。
最准确最简单的说法是:图标是以相似或类比的表现形式定义的有指代性质的图形符号。
它起源于拉丁词 ' eikṓn ‘意思是 “likeness, image” 得回溯到1565。
图标是全世界最通用的语言。这是一种人人都能理解的语言,不论国籍、种族、年龄或性别。它实际上是令人难以置信的如何一个小图标可以包含这么多的可以快速传达的信息,真的很强大!人类在很早以前就靠图标来表达自己并且与他人沟通。壁画、埃及象形文字也是一种图标,里面的内容有一些你现在甚至可以看懂。
回到今天一个图标、符号它们是我们视觉语言不可分割的组成部分。 那么icon也扮演着很重要的角色。 至于为什么用icon、什么样的icon算好的呢?
现今世界信息量越来越大,对效率要求越来越高。图标已经成为界面设计的一个基础部分,帮助我们快速引导用户,帮助我们快速做决定,更方便的找到我们需要的内容。让我们看看图标是如何起着如此重要的作用的。
图标无国界,不管是那种语言。这种视觉语言比任何语言都更加“响(gaoxiao)亮(yidong)”
图标在你的生活中必不可少,无论你是在机场找卫生间、在逛商场、还是在初入公共场所,或者使用软件、应用。
图标可以以视觉的方式快速传达信息
这一点非常重要。为什么呢,因为一般来说,人的注意力甚至比金鱼的记忆时间还短!大家都知道金鱼的记忆只有7秒(暂且这么认为,现在有的说3月有的说三秒,不是重点。) 重点是…… 根据美国国家生物技术信息中心的报告显示,人的注意力时间从2000年的13秒降低到2013年的8秒!
在这个信息过载,充满噪音干扰的环境里,每一秒的时间都至关重要。 图标就是拯救这个嘈杂世界的救星,你只需要一秒的时间根据图标快速定位您想要的信息,其余的7秒留给你真正要做的事,不管是查找您需要的应用程序,还是在特定的页面查看产品信息或者在地图上查找交通路线。 图标让这一些效率都提升一大截!
未来世界会变得更忙,更加信息过载,世界会更加全球化,噪音更多,图标将会更加重要。
Icon有什么作用呢?
用的好:帮助用户高效完成任务,愉悦用户,塑造企业品牌,提升用户体验。
用的不好:迷惑用户,起到反作用。 所以,icon即使用的不太好,也不要用差了。
为何使用ICON?
接下来看一组关于图形的数据,同样适用于符号、icon、logo等内容。数据表明图形、图像的优越性,也表现在icon方面。准确来说,icon即是符号,一种比图形更具表达能力和传播能力的符号。
在一种认知体系中,符号是指代一定意义的意象,可以是图形图像、文字组合,也可以是声音信号、建筑造型,甚至可以是一种思想文化、一个时事人物。它具有极为广泛的含义,来自于规定或约定俗成。
以传播学的视角来看,麦克卢汉在《理解媒介》一书中提出,媒介即讯息。信息是符号和意义的统一体,符号是信息的外在形式或物质载体。
数据:
- 人脑处理图形图像的速度是处理文字的==60万倍==
- 传送到脑部的信息中,==90%是视觉系==资料
- 包含图片或视频的内容会比没有的多获得94%的浏览量,并在社交中被分享的几率是==40倍==于纯文字
- 人会记住==80%看过的东西==,20%阅读过的东西,和10%听到过的东西
!!! 图形、符号的优势
使用Icon的好处:
-
节省屏幕空间
一个icon可以代替几个字、词,只占用一个图标的位置。
-
突破语言障碍,本地化时无需翻译
比如一个房子,无论各种语言,认不认识,都知道点击带房子图标的东西可以到“首页”
-
快速识别(即使是快速扫视),提供视觉引导
人脑处理图形的速度很快,也不需要像文字一样去阅读,扫一眼就知道,快速理解。通常带图标的项目优先级较高,起着重提示、引导作用。
-
增强审美吸引力
一套好的设计,搭配亮眼合理的icon设计对提升视觉体验非常有帮助。
-
建立品牌形象
独特的视觉语言也是建立品牌形象非常重要的因素,这一点在企业logo和vi系统的设计费上有很(hen)好(gui)的提现。

优势众多,但是想要突出优势还是需要对图标的类型、应用方法有个基础的认识才能用好icon。 同时下面会介绍一下icon的类型和属性,里面的一些特性其实也是我们使用icon的原因。 下面我们来看一下icon大概有那些类型。
一、Icon的类型
视觉分类
| 名称 | 示例 |
|---|---|
| 线型图标 顾名思义,以线条为设计语言的图标 |
 |
| 填充图标 在线条的基础上填充了渐变和颜色 |
 |
| 符号图标 实色填充的图标 |
 |
| 扁平图标 没有线框主要以较为近似的颜色创作的图标 |
 |
| 手绘图标 模仿手绘风格的图标,看起来更轻松 |
 |
| 写实/3d/ Skeuomorphic 图标 |  |
| 其他…… | 还有更多的其他样式图标,比如像素图标、长投影图标、2.5d图标等创新图标 |
属性分类
笼统的划分了以下几个类型,其中一些分类并不是平级关系,准确的说应该是icon的标签、属性、或是特征吧。
- 象形图标
- 隐喻图标
- 通用图标
- 抽象图标
- 独有图标
- 多义图标
- 过时图标
1.象形图标
生活中的物品映射,在现实中的作用使人下意识对icon的作用有近似的预期。
看到形状,就理所应当的与真实世界的物品建立直接关联,或者有些图标就是干脆移植真实世界的物品,以达到降低学习成本,达到高识别度的目的。 之前在ios早期的时候还相当长一段时间流行了 “Skeumorphic设计理念”的超写实设计方式(花费很大的力气来指向或模仿真实世界的功能),就有这个原因。
下图:一张纸 → 代表文档。

2. 隐喻图标
隐喻(Metaphor):用在两种不相关的事物,用其中一种事物来修饰或代表另一种事物,这两种事物在某种方面可能有一些共性或相似的特征。
比如:“思想是海洋”或者“城市是一片丛林”,无论是隐喻还是明喻实际上都被广泛运用到人们日常的语言。
隐喻图标也一样,并不那么直接,同样的扩展到信息可视化领域也是一样(数据 → 可视化图形 → 看到图形 → 理解并获得启示 ),有一个看到→瞬间理解→惊喜(印象深刻)的过程。
下图:灯泡 → 代表想法、创意

3. 通用图标
各行各业里有一些成文、不成文的规范、或者行业术语、符号,同样在生活中、互联网也存在一些符号,是该领域达成共识的符号。

4. 抽象图标
以抽象的形状传达信息。google drive 的logo,以三角形的三条边来表达分享、集中控制的产品形态。
一般来说品牌相关的logo或者是特殊的操作、及一些高度抽象的内容会使用抽象图标。

5. 独有图标
特殊图标的设计很有挑战性,很多设计师尝试创作以失败告终。
但是特殊图标传达的意义,给用户的感受是很不一样的,甚至特殊的图标对用户回头率都有明显的影响,对品牌的传播也起着很重要的作用。
twitter的”发推“图标就是个很成功的例子,尽管没有标签,根据调查80%的用户能准确理解它的作用。
抽象图标和前三种图标(象形图标、隐喻图标、通用图标)相结合的方式更容易使独有图标被接受。做的好的话可以达到隐喻图标+抽象图标+通用图标+品牌图标 1+1>3 的结果,同样难度还是很高的.


6. 多义图标
还有一类图标,是多义图标(一个图标可以表达多种意思的图标。或者叫做双关图标、混淆图标……,用多义词的说法起名还是比较适合的。)
多义图标在设计中还是比较常见的,大家可以先看看这几个。 一个图标有很多不同的意思,这种双关是很危险的。 这类的图标还有很多,常见的如下图:

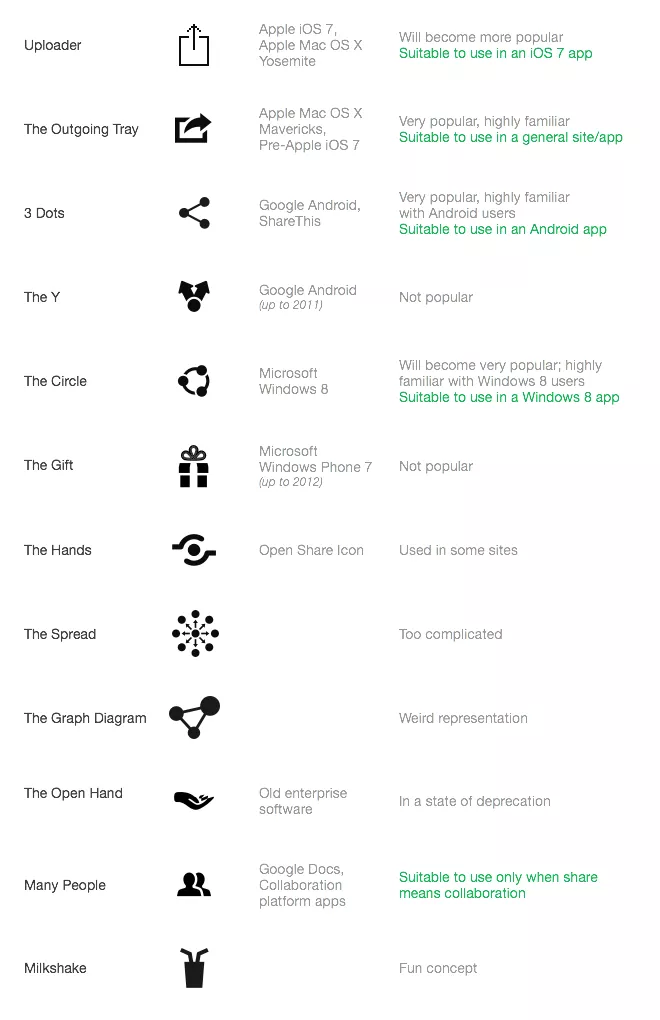
更有甚者, 我们再看一下比较典型的”分享图标“,多达12种!!!

如何使用多义图标?
熟悉——尼尔森启发式评估原则、交互设计方法论的LEMErS以及一些其他的方法论等众多设计法则提及。 在一些交互设计的分享及文章中也屡见不鲜。
如何选用合适的多义图标呢? 比如上面的12种分享,简单来说就是选用户熟悉的。在做android应用的时候,分享使用android的三个点的图标,在做ios应用的时候使用ios的看似上传的图标,如果互换了,客户就迷惑了,不知道具体代表什么含义。
去除平台的区别,另外还需要注意两点,才会最小化多义图标带来的危害:
- 对多义图标使用文字标签
- 一个多义图标仅表达一种意思,在平台统一。 比如不要使用五角星即代表收藏又代表书签。
7.过时图标

古时候,有一种操作叫做:存盘。说的是把缓存的数据保存到2.5/3.5英寸软盘。如果你能看懂前面那句,证明你老了…… 软盘图标象征着保存操作,多数的90后基本没有见过也没有试用过软盘。甚至都没有见过光盘。 同样光盘图标也即将成为彻底的过时图标。
那么过时图标该不该继续用呢?
但是ta们(年轻人)依然能识别这个图标, 虽然没用过,但是在各类软件、网页等用户界面上一直是使用 💾 来表示保存操作。
目前存盘图标倒是没有其他替代图标,而是保存功能直接被删除,逐渐转向自动保存(更人性化)。 如果不是自动保存的话,还是老老实实遵循 “熟悉” 原则,继续使用软盘图标表示保存。
二、Icon特性
那么回过头来,我们再看一下优秀的Icon需要具备哪些特性呢?
- 富有意义的
- 通用的
- 简洁的
- 一致性
- 其他
富有意义的
隐喻&可见性:隐喻是一种 比喻,用一种事物暗喻另一种事物。既然是比喻,肯定需要本体和喻体,本体是你所看到的按键图标,喻体是这个按键的功能。看到相机形状的东西,就与拍照有关。闪电象征“快”

通用的
有少量的图标是通用的(国际/互联网行业……),在一定范围内对应的图形代表相应的意思,没有歧义,是国际(行业)共识。此类图标是不需要翻译的,免去本地化的翻译。减少学习成本,提高识别率。

简洁的
图标的首要责任就是——引导用户,所以请保持图标简洁、可快速识别、富有寓意、易记。
关于为什么需要简洁可以参照, 常见的一个KISS(KISS - Keep It Simple, Stupid!)原则,以及以“简洁”为企业信条的飞利浦 (Sense and simplicity - 精于心 简于形),apple.inc的设计理念和gif的发明者前田约翰的《简单法则》。
KISS原则:是用户体验的高层境界,简单地理解这句话,就是要把一个产品做得连白痴都会用,因而也被称为“懒人原则”。换句话说来,”简单就是美“。KISS 原则源于 David Mamet(大卫马梅)的电影理论,后来被逐渐延伸扩展到其他领域。详情请查看百度百科关于 KISS的解释
泰思勒定律(Tesler’s law),也叫复杂守恒定律,是说每一个过程都有其固有的复杂度,有一个临界点,超过这个临界点就不能再简化了。 简单法则里处理这类的问题就是复杂迁移。作为图标设计,如果是碰到复杂临界点依然太复杂的时候,就需要放弃了。 后面会讲到什么时候不用图标的问题。

图标,也要简洁、易读、易记、富有寓意的。就像飞利浦的企业格言 : “精于心,简于形。”


一致性
UI界面能给人以和谐统一的感觉,ICON设计往往会成为一个非常重要因素,不仅仅因为图标是主要的引导用户的视觉焦点。

通用性表现在配色、透视、阴影、线宽、线条风格、材质等方面。 也就是自己的设计语言的组织,以此来确保品牌一致。
为了减少用户学习成本,不管从视觉还是交互层面我们都要遵循一致性。
其他
苹果系统的UI元素,比如按钮,边框,提示对话框等,都是被设计成一个圆角矩形有何用意?
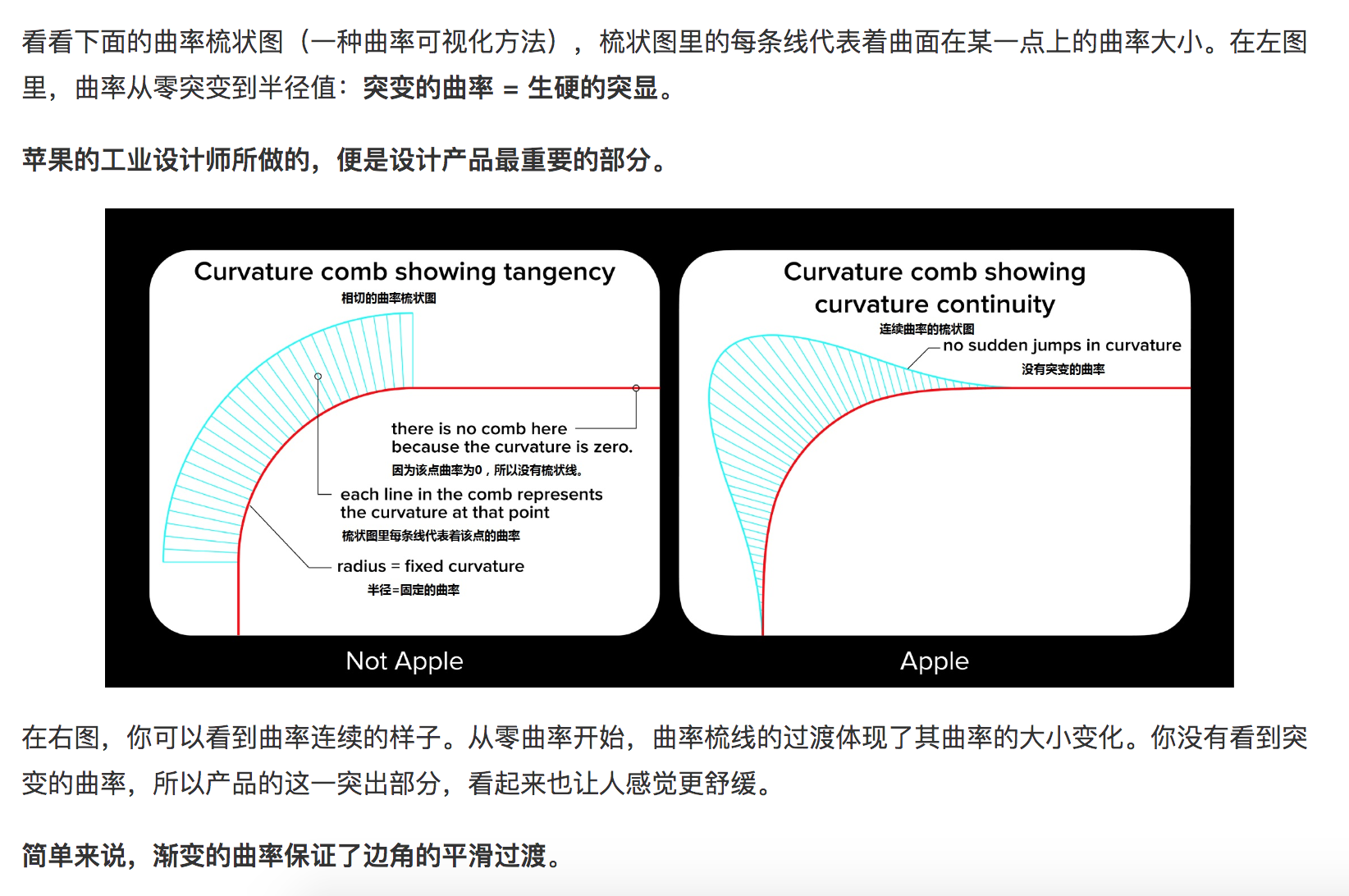
为此,在之前ios icon的圆角曲率问题同样引起了不少人的好奇。

那么回过头来,有何用意呢? 除了更平滑更美观,有没有其他原因?
答案是肯定的:
因为当人脑处理图形时,越是接近圆形的图形,大脑处理得越快越轻松,相反,如果是有棱角的图形如矩形方形菱形,则相对较慢和吃力。


所以常见的交通标志也多为原型或者圆角设计,还有美国交通运输委员会为了规范公共运输做的一系列的导示标志,也多为圆滑拐角的设计 Symbol Signs 。
了解了icon的设计及类型,接下来我们来聊聊怎样设计好icon。
三、Icon设计方法
-
保持图标设计简洁
-
谨慎使用多义图标
-
尽量使用文字标签
-
测试图标
保持简洁的必要性上面已经提及,仅作强调不再累述,多义图标会使用户迷惑,影响用户体验,使用的时候要特别注意。接下来主要看“尽量使用文字标签”和“测试图标”部分。
尽量使用文字标签
- 如果可以,始终包含可视文字标签
- 添加文字标签的图标,用户准确预期点击结果==成功率88%==
- 同样的图标,去掉文字标签,用户预期准确率==降低至60%==
- 对于app内的独有图标,不添加文字标签,这个数字==降低至 34%==
综上, 是使用icon文字标签和不使用文字标签的差异,所以,如果有条件尽量使用文字标签,除非能保证图标的识别性非常高的情况下。 比如电源按钮。

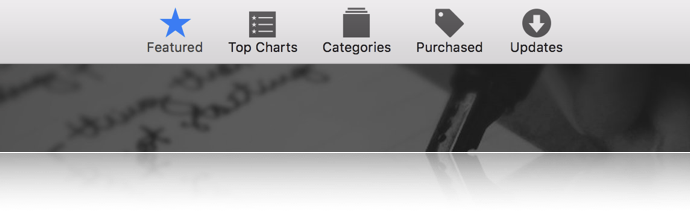
app store tabbar的 icon设计。 推荐的使用了五角星,前面提过五角星的双关概念,收藏、书签、评星是常用的寓意。这里文字标签的意义就非常重要。
top charts 看起来是个列表显示的icon,不同的是前面的 项目符号换成了星型,更符合列表排行的意思。
下面的已购买的 icon,同样是一个多义icon,如果没有文字标签会造成很多误解。 tag 来源于实物的价签,通常也用于 tag 标签的用途,这里用作了已购买。
测试图标
-
保持图标简单而简约
通过聚焦对象的基本特征来减少细节设计,提高识别速度。而不是设计高度逼真的图像,复杂的图像不仅增加设计难度、识别效果差、也很难在小尺寸有很好的表现。
-
5秒测试原则
如果你花了超过5秒的时间去想这个图标代表什么意思, 那么它就不太可能有效地传达出这个意思。
-
测试图标识别性
问问用户(受试者)图标代表什么意思。
-
测试图标易记性
在告知用户图标含义后,过一段时间(比如几周)再去询问同一组用户,他们记不记得对应图标是什么意思。
而且不要忘了"始终包含文字标签”,nngroup 的 Bruce Tognazzini 曾说过“一字胜千图”
纵有千般好
即使图标的优势再多,也有不适用的场景,那么什么时候不推荐使用图标呢?
-
尝试表达更深层的寓意
简洁明确胜过难以揣测的深层寓意,图标的目的就是快速识别并引导用户,深层寓意更适合logo设计。
-
文字标签使图标更易用
如果有足够的空间,没有理由拒绝添加文字标签增强可识别性。
-
图标应用不是越多越好
通用类的图标数量很有限,所以图标越多证明有越多的抽象图标和独有图标类型的图标出现,这对用户来说是一些额外的学习成本。
-
仅仅为了美化界面
图标应该与功能性相关,不要为了“美化”而添加不必要的美化工作。
-
避免多义图标
避免相多义的图标同时应用的不同语义上
-
你无法找到直观含义的图标
图标应该与它代表的单词有天生的关联,如果太过抽象或者难以表达,想不出一个简单直观的符号,那就就不要实用图标。 但是实际很多场景上我们不得不用图标,那就只能付出教育成本
-
尝试表达复杂的意思
一个图标表示不了太复杂的东西。
“Icons as Part of an Awesome User Experience”
Icons 是优秀的用户体验的很重要的一部分,所以说,想做好用户体验,icon的应用是必不可少的。