技巧:mac自定义多级菜单快捷键
目录
缘起
有时候会有类似的工作,频繁的需要吧一些元素垂直、水平居中对齐到固定大小的位置上。
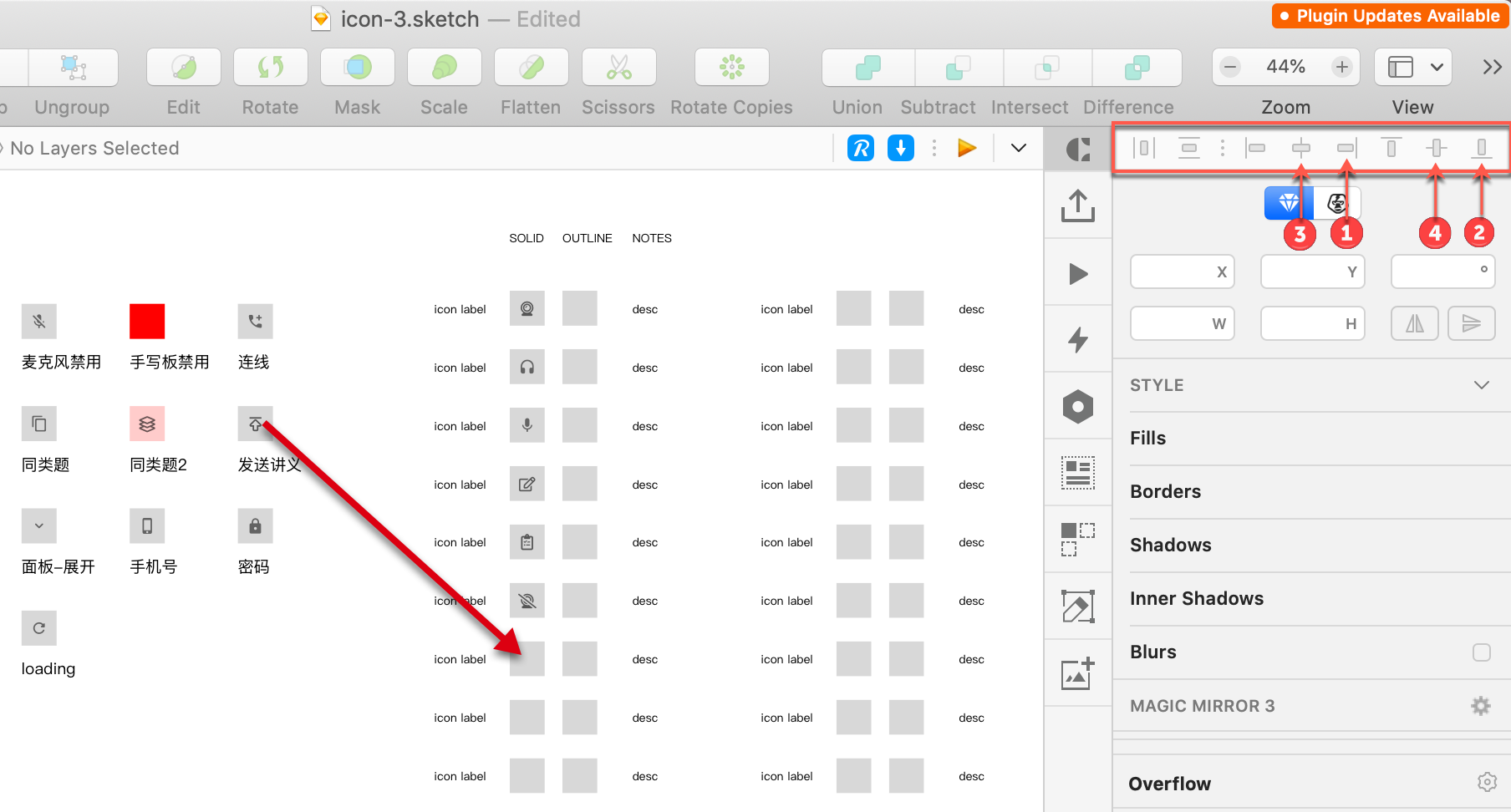
比如这种需求:把需要整理的图标放到固定的模板组,统一管理。 前提条件是:
- 需要对齐的灰色小方框位置不能变
- 图标可能有细微差异,因为是原图标,没有任何多余内容,也有可能是一部分font icon。 所以计算出固定margin值, 直接分布排列不可用。
- 其次被整理的图标图层需要放到对应的背景块同一图层。
人肉做法是:
- 选中待调整图标
⌘ +x ⌘ +click选中目标背景块,⌘ +v目标图标放到了目标背景块上一图层。- 选中两个图层,开始点点点, 如果不是图标在背景块范围内,准确对齐,且背景块不挪动需要四次点击,如果所示 1️⃣、2️⃣、3️⃣、4️⃣。
这里有个很蛋疼的问题,要先对齐边缘,再对齐中间。 关键是图标很小,不容易点击。 再就是,键盘流的效率换成重复点鼠标是绝对不能忍的!🤯

寻找效率方案
这种问题,做设计的都遇到过很多很多次,解决是一定要解决的。 关键是怎么解决? 🧐
我想大约是这样的:
□ 以sketch的名声,插件是肯定是有的,找到直接用。
□ 可以用类似photoshop动作录制解决问题
□ automate 应该有对应的对齐动作
实际是这样的
✖️ 以sketch的名声,插件是肯定是有的,找到直接用。
✖️ 可以用类似photoshop动作录制解决问题
✖️ automate 应该有对应的对齐动作
快捷键总可以了吧!!!
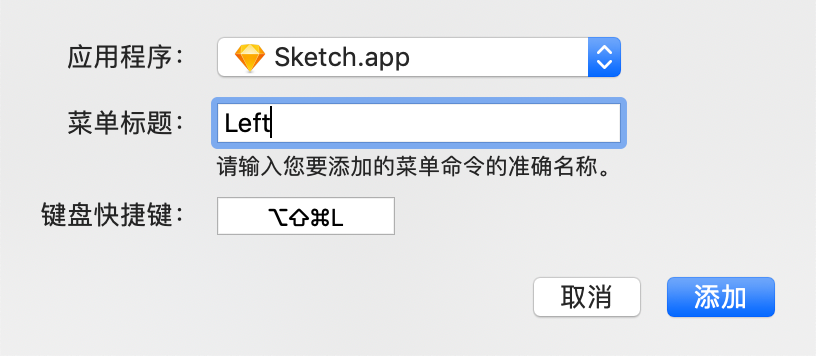
于是,天真的输入了对齐快捷键的菜单名称。
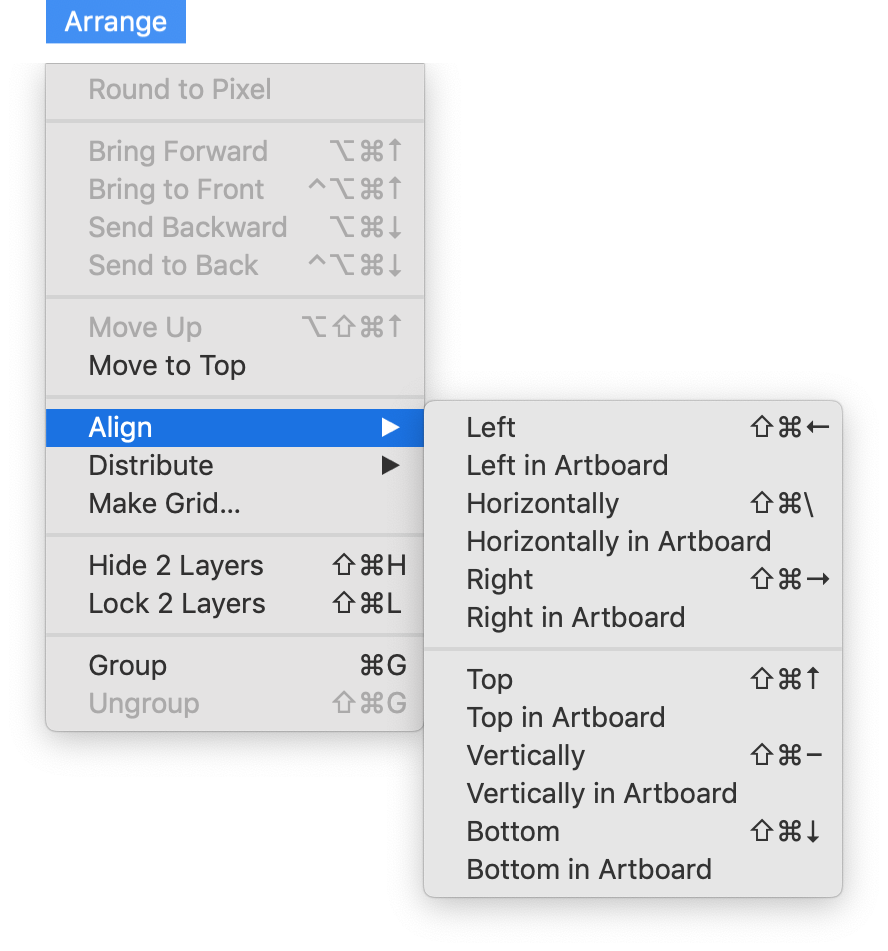
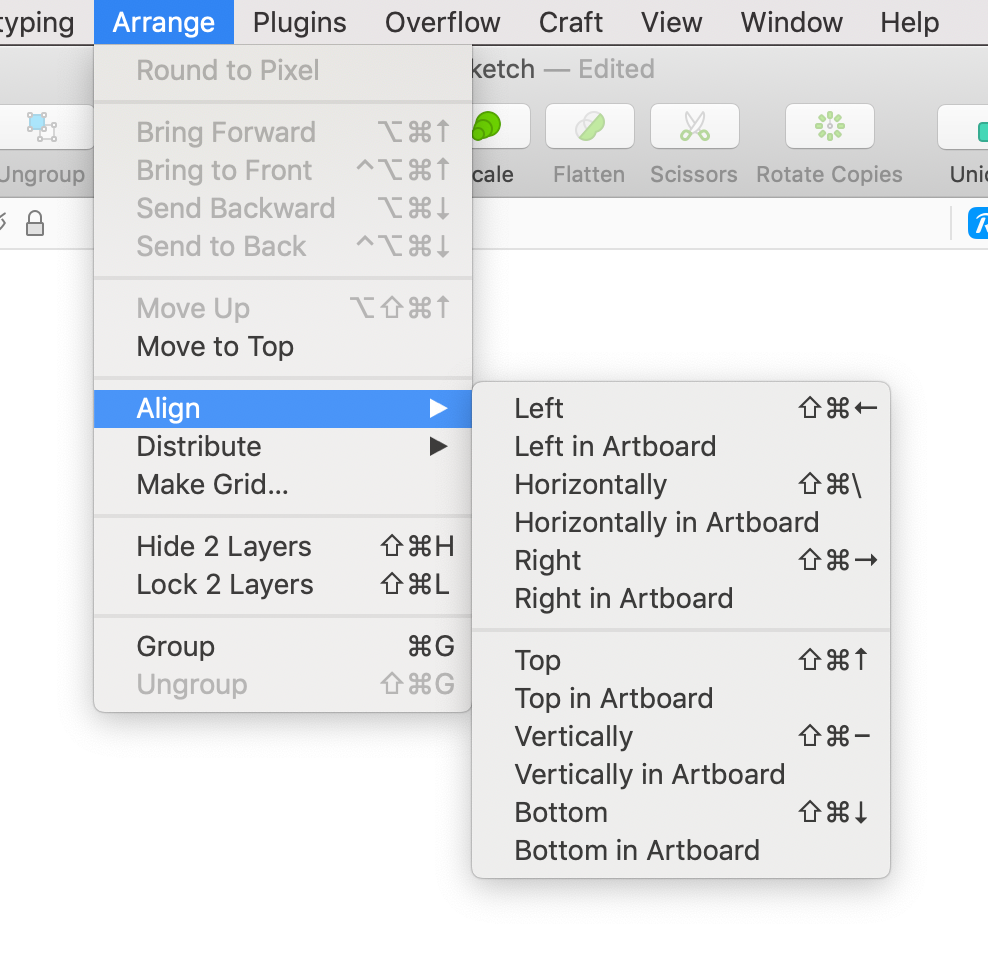
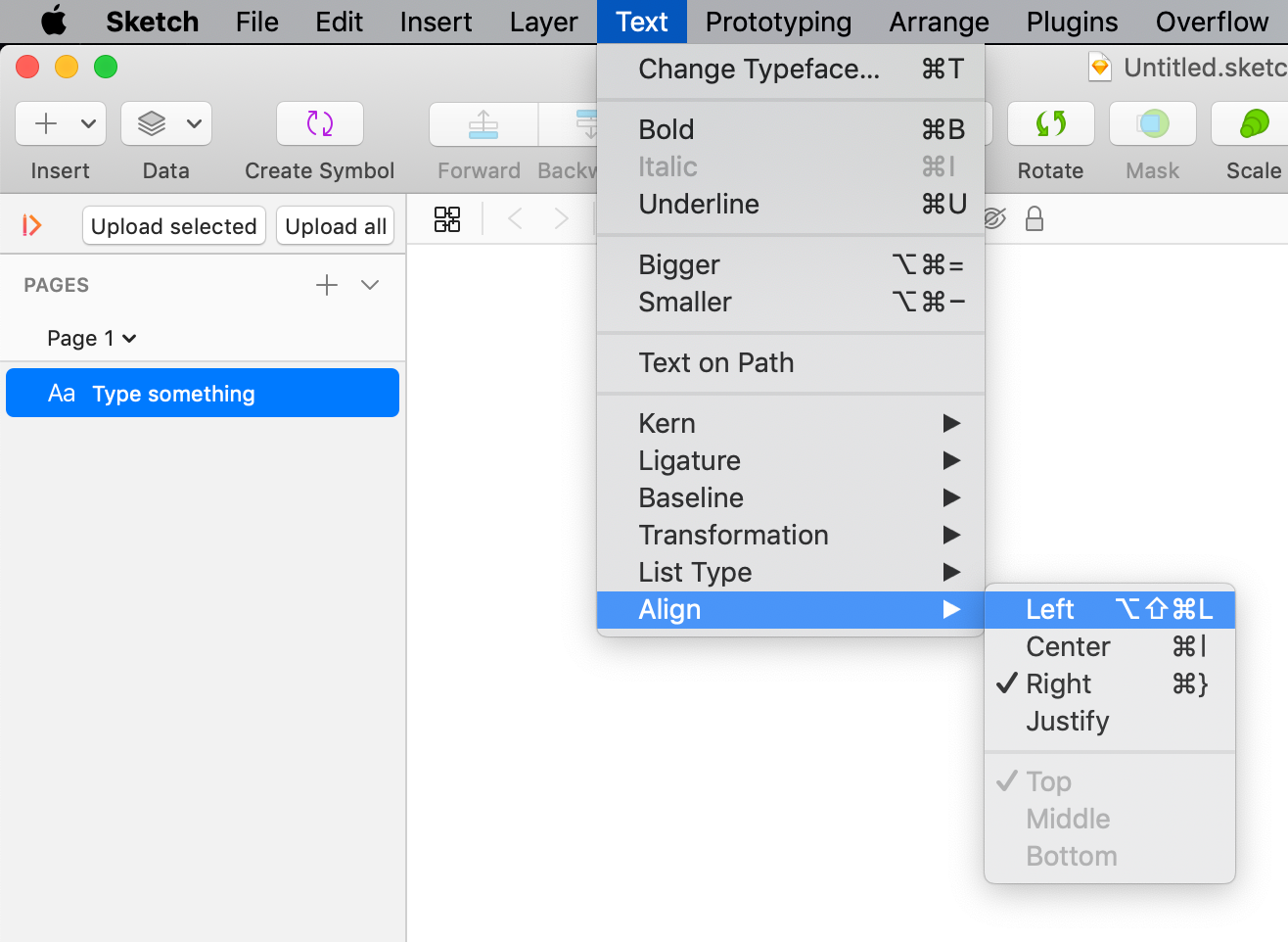
因为名称是 Arrange → Align → Left ,所以:

结果:

……

WTF!!!
我要的是排列的对齐啊, 怎么搞成文字左对齐了?
因为他们的菜单名都是 Left 啊! 而且字体的Left更靠前啊!
开始正题
其实Mac快捷键自定义非常强大的,如果菜单名不重复,定义应用快捷键很简单,但是从信息架构来说,信息分级,统一命名软件更易用。 所以要解决的问题只是:
准确定义应用快捷键菜单的位置。
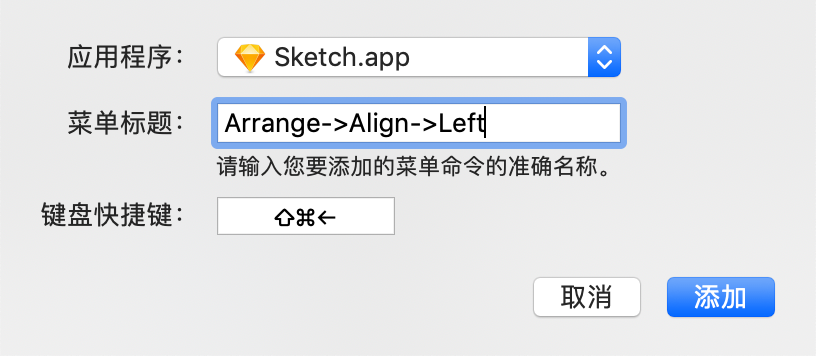
比如: Arrange → Align → Left ,可是怎么写呢????
经过多方实验和查证。
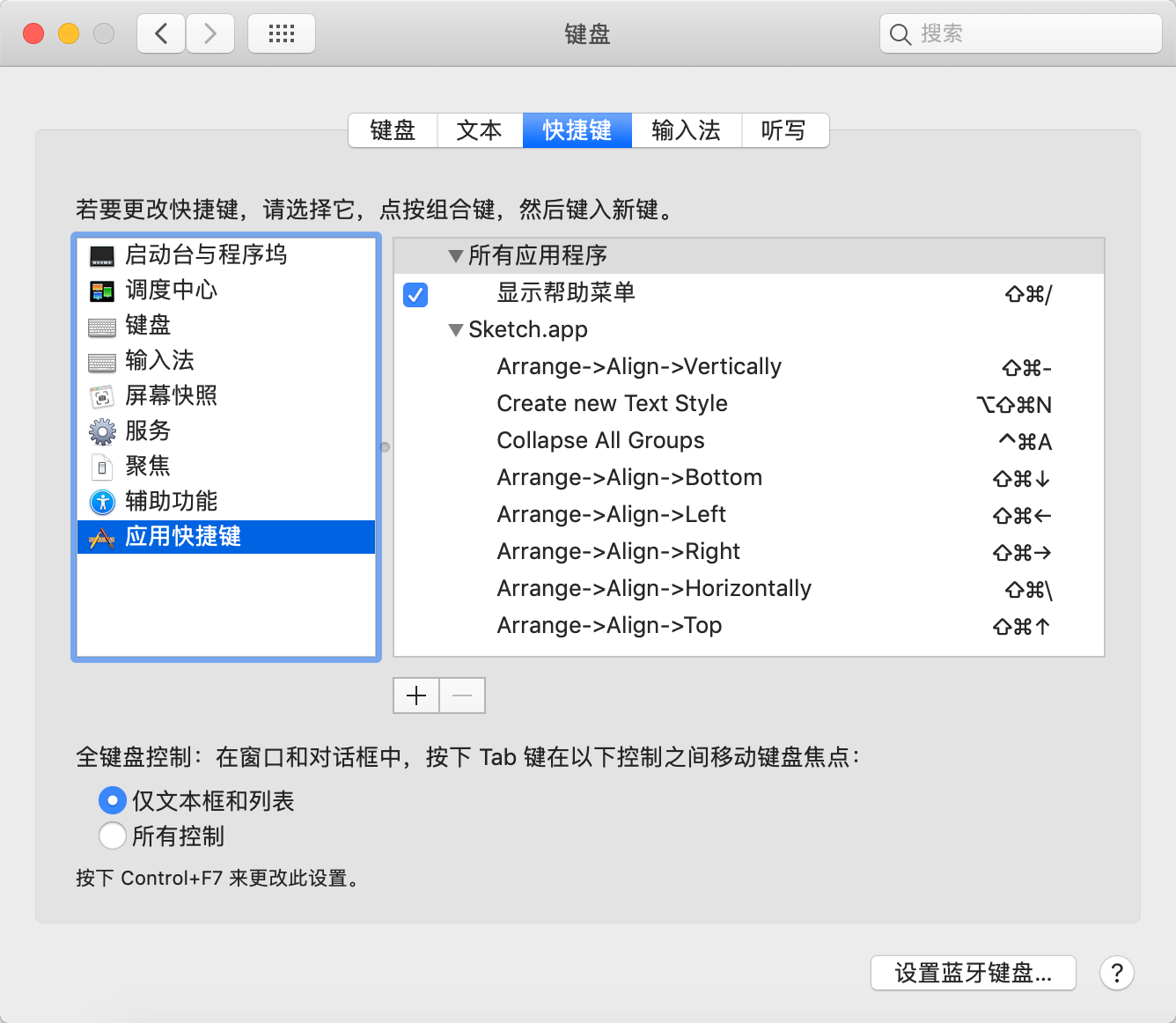
-> 这样写就行

apple 官方文档做如下解释:
在“菜单标题”栏中,键入想要为其创建快捷键的菜单命令,键入的内容应该与该命令在应用中所显示的内容完全相同,其中包括“>”字符(键入“->”),省略号(键入不含空格的三个句点或者按下“Option-;”),或者其他标点符号。
内容详见 在 Mac 上为应用创建键盘快捷键
开开心心戳键盘吧!